2 Open Source Alternatives To Archbee
The best Documentation tools similar to Archbee
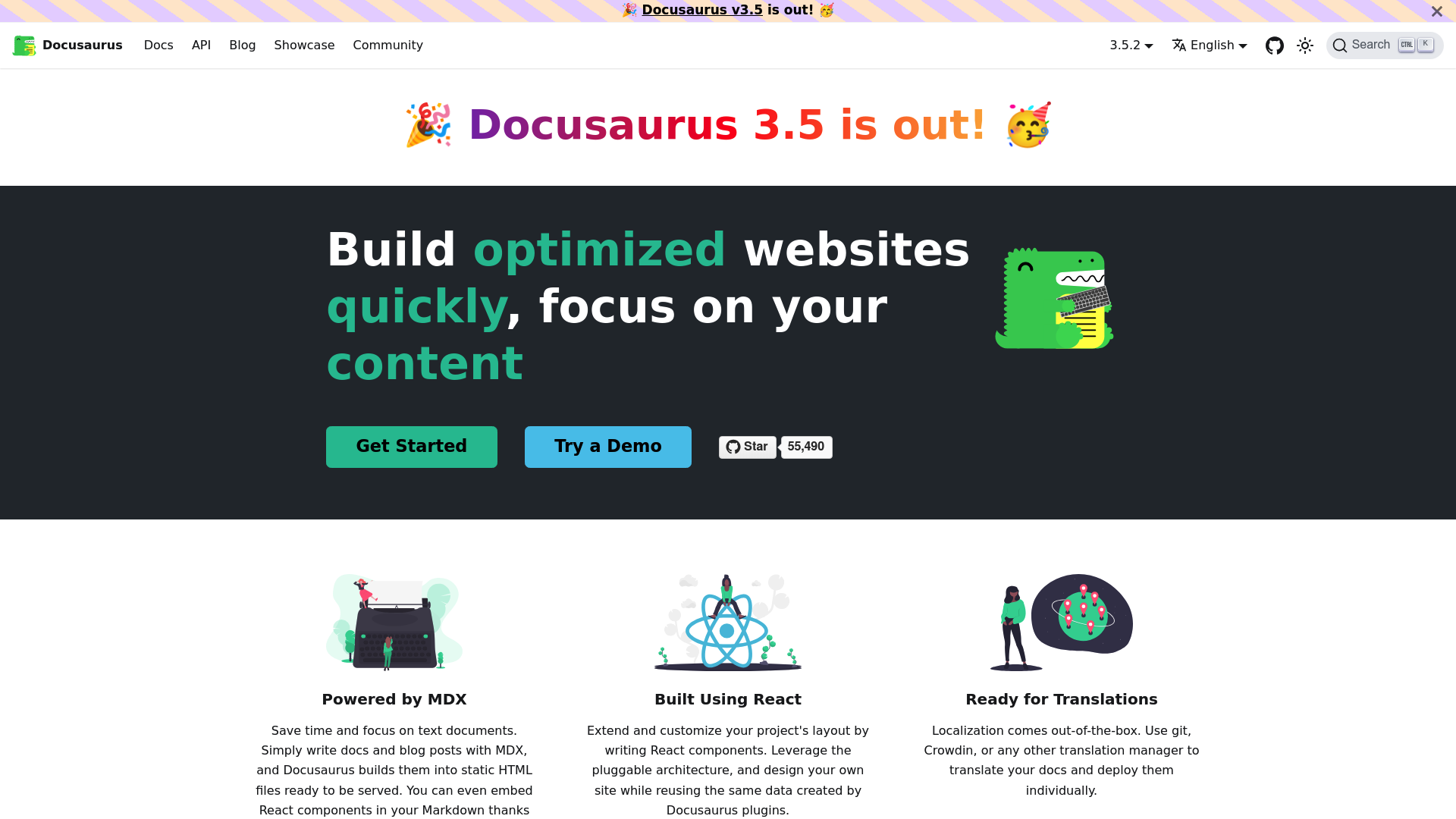
Docusaurus stands out as a leading open-source alternative to Archbee. For those seeking different features or workflows, we've curated a comprehensive list of Archbee alternatives, each offering unique strengths.
Notable mentions in the Archbee alternative space include: Vuepress.
The Archbee ecosystem primarily consists of Documentation solutions. Explore these alternatives to discover tools that align with your specific Archbee-related requirements, whether you're looking for enhanced features, different user experiences, or specialized functionalities.

Docusaurus is an open-source tool designed to help you build and maintain optimized documentation websites with ease. By focusing on content, Docusaurus allows you to write documentation in Markdown and have it seamlessly converted into static HTML files. It also supports embedding React components within your Markdown, offering a flexible and dynamic documentation experience. Built using React, Docusaurus offers a pluggable architecture that allows you to extend and customize your project's layout easily. Additionally, it comes with built-in localization support, enabling you to translate your docs using various translation managers. Document versioning is another powerful feature, helping you keep your documentation in sync with project releases. To top it off, Docusaurus supports Algolia documentation search, making it easy for your community to find the information they need. Loved by engineers and widely adopted, Docusaurus is the go-to tool for creating and maintaining high-quality documentation websites.

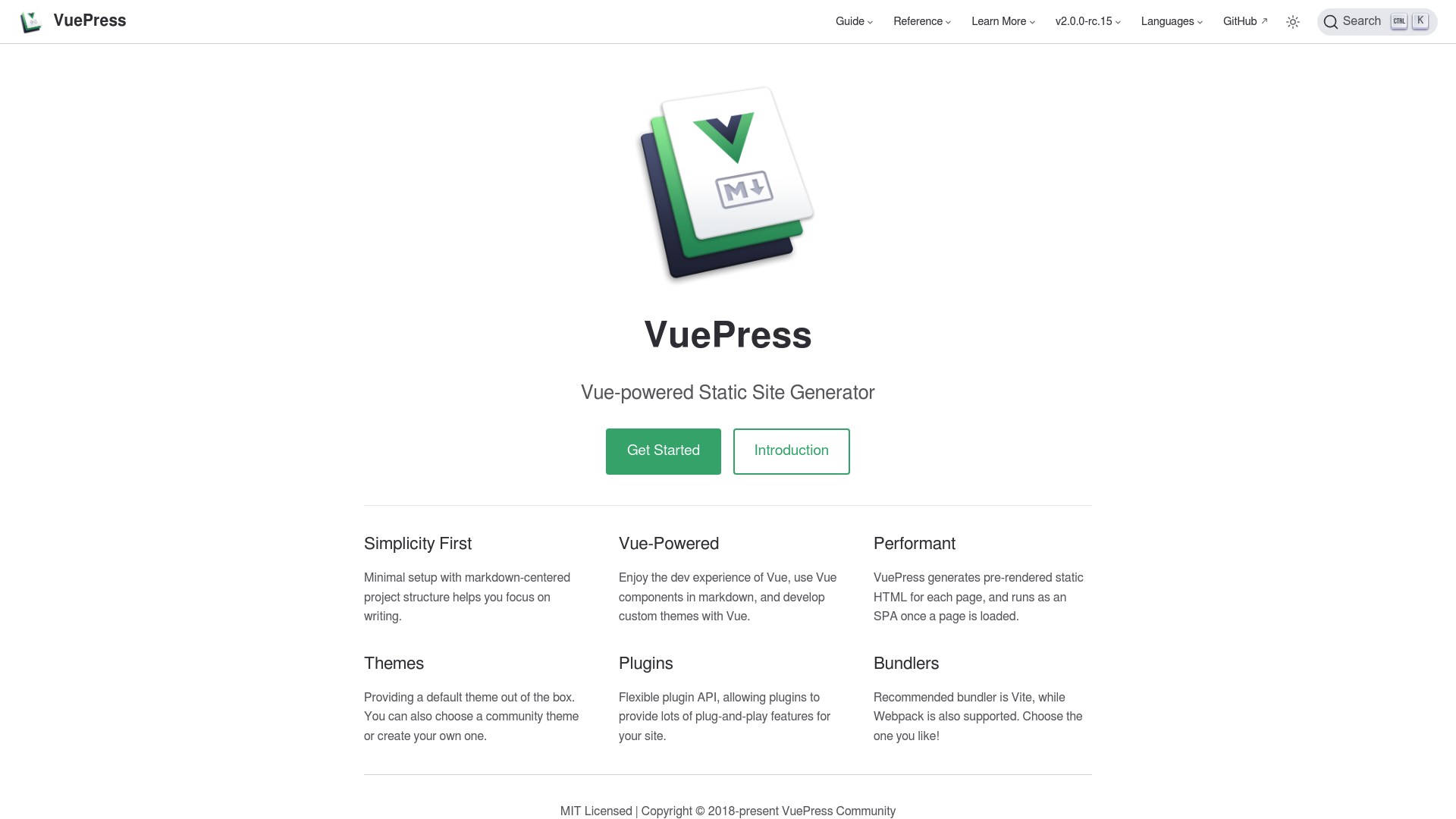
VuePress is a minimalistic static site generator powered by Vue.js, designed to create fast, performant, and easily maintainable websites. It leverages the power of Vue to enhance the development experience, allowing the integration of Vue components within markdown and the development of custom themes using Vue itself.
- Simplicity First: Minimal setup with a markdown-centered project structure helps you focus on writing.
- Vue-Powered: Enjoy the development experience of Vue, use Vue components in markdown, and develop custom themes with Vue.
- Performant: VuePress generates pre-rendered static HTML for each page and runs as a Single Page Application (SPA) once a page is loaded.
- Themes: Comes with a default theme out of the box. You can also choose a community theme or create your own.
- Plugins: Flexible plugin API, allowing plugins to provide various plug-and-play features for your site.
- Bundlers: The recommended bundler is Vite, while Webpack is also supported. Choose the one you prefer!
VuePress combines the simplicity of markdown with the power of Vue, making it an excellent choice for creating documentation sites, blogs, and any other static websites. It ensures a smooth and enjoyable development experience while delivering high-performance static sites.
Discover Open Source Alternatives to:
View allTypeform
Customize your cookie settings for tailored content.
Contentful
NewContentful acquires Ninetailed to boost AI-driven personalization.
1Password
Empower teams with secure access management.
Airtable
Empower teams to create custom apps without coding.
Notion
All-in-one workspace with AI integration.
tableau
Tableau helps people see, understand, and act on data.